前言
当看到别人的代码你只需要使用一行类似这样的命令:
就能把代码全部下载下来。你是否也想着自己的代码也能这么便捷的被下载。这就是npm的魅力。
关于npm
npm大家应该都了解,它是node.js官方的包管理工具。我们只需要在控制台输入一些简单的命令就能使用它来更新,下载,上传node包(https://www.npmjs.com/)。
关于如何安装Node.js和npm本文就不再赘述,大家可以在网上查找资料跟着安装。如果你还没有玩过node,就装一个并跟着我发布上去试试看,保证这是一片广阔的天空。
在npm发布自己的代码
1.验证npm
新建一个文件夹用来存包,进入该文件夹(windows的同学可以按住shift键+右键,选择在此处打开命令窗口来快速调出控制台)。
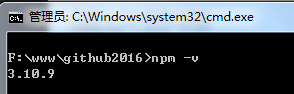
首先需要验证一下你是否安装了npm,如果确认已装请跳过此步,在控制台输入命令:
如果显示了一些版本号,就说明你已经安装:
2.新建package.json
在项目根目录下新建一个package.json,这是一个用来描述你的包的json文件,例如包名,依赖的其他包,作者等等。
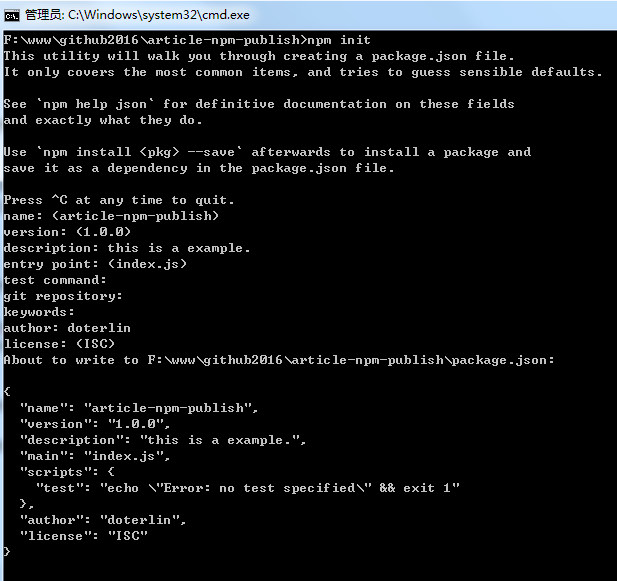
借助npm来初始化可快速新建,在根目录下输入命令:
接着npm会提示你输入一些关于你的包的信息,如果你暂时不知道怎么填那一项就直接按回车就好:
你会发现你的根目录下多了一个package.json文件。
当然name要注意填,它将是你发布出去的npm包名,如果不小心填错了,可以直接在新建好的package.json修改name字段。
3.编写代码
虽然npm是允许发布一个空包(只含有package.json的包),但是这样的一个包是没有意义的。
我们如果没有代码,可以先加一个README.md(给使用者看的说明书)来说明一下自己的包:
在根目录下新建一个README.md文件,输入如下内容:
# 这是我的一个npm包
未完待续…
如果你想好了写说明代码(js,html,css等)请试着放进来。
4.创建npm账号
如果你没有创建过npm账号,可输入如下命令添加一个npm账号,并跟着提示填写要注册的账号和密码:
5.发布!
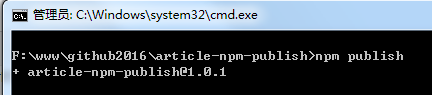
现在可以发布了。还是在根目录下输入命令:
如果看到这样的提示,那么恭喜你已经发布了一个npm包:
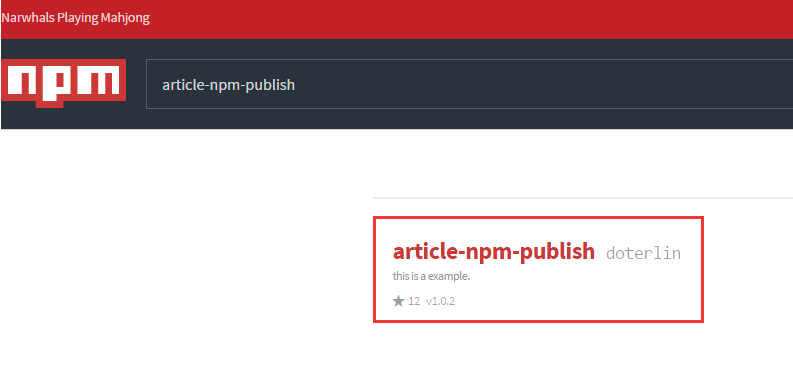
这样你就可以在https://www.npmjs.com搜索并找到你刚才发布的npm包名(例如我的是:article-npm-publish,如果需要登录,请使用刚才你在控制台注册的账号):
现在,你可以试着使用npm install xxx(xxx为你的包名)来安装自己的包啦。
常见问题
1.如果需要更新包,在修改完代码后请记得修改package.json包的version字段,然后 npm publish。否则会无法发布;
2.如果在发布中显示类似’请确认你是否有权限更新xxx包’的英文提示,这就说明你的包名有人使用了。换个名字就好啦。
3.如果你想删除一个自己发布过的包,请使用命令 npm unpublish --force xxx (xxx为包名),一些没有意义的包还是建议删掉。
欢迎大家转载,请注明出处:
Doterlin's Blog https://doterlin.github.io/blog/2016/12/17/npm-publish/