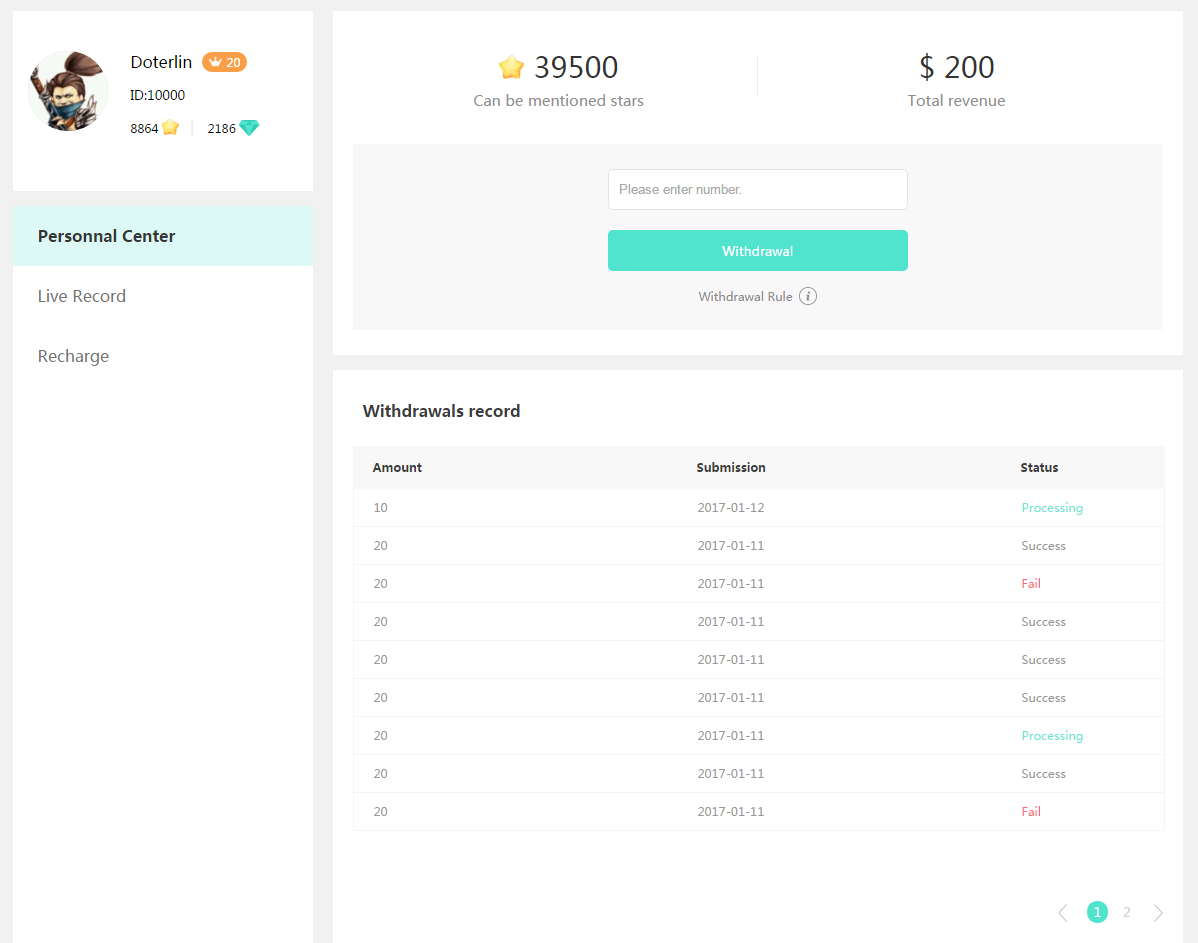
下图为项目截图:
编译
项目采用webpack构建(具体配置请参考github源码中的webpack.config.js),如需编译只要输入命令:
框架及插件
- vue.js 主框架
- vuex 状态管理
- vue-router 路由管理
- vue-resource http请求插件
选型分析
路由
项目中最直观的交互就是点击了左边的菜单中的某一项后,右边的主内容容器需显示出对应的内容,传统的方法的话可能会采用iframe或者多页面跳转的形式来实现。但是我们有了一些优秀的框架就可以将之实现为真正的SPA页面。
解决这一问题最靠谱的方案就是使用前端路由,至于我给它前面加上“前端”两字的原因,我们先看看对于路由的解释:
路由(routing)是指分组从源到目的地时,决定端到端路径的网络范围的进程。
而我们在前端使用的路由一词是借用于其他技术领域的词语,只是实现了前半句。而后半句应是涉及浏览器渲染的进程。所以我将之成为‘前端路由’以区别出它是一个引申概念(好比“单车”和“电单车”)。vue.js全家桶家族里面用于实现路由的插件是vue-router,这样使得你可以在vue实例中直接引入和调用vue-router的方法。关于vue-router的使用请查阅上小节给出的官网文档。
状态管理
说到这个,还是提到Redux作者Dan Abramov的那句话(译文):
Flux 架构就像眼镜:您自会知道什么时候需要它。
当你单独的使用一个Global.js或者事件来管理一些变量(状态)在不同组件之间传递,如果变量越来越多,传递关系越来越复杂(或者在将来很可能变复杂),你自然会想到是不是该使用一个专门处理这些东西的机制。
vuex便是vue.js全家桶里面的状态管理角色,简单地说,vuex里面有state这个对象用于保存组件们公共状态,this.$store.state来取出,但出于vuex机制(为了记录修改历史)我们并不能直接修改state里的状态,而是通过mutation来修改。mutation是在vuex里的定义的一些方法。另外Vue Devtool已经集成了vuex,我们可以在里面清楚的查看vuex各个部分。详情请查阅vuex文档。
那为何这么小的项目我也要将vuex用上呢,这当然是为了日后的拓展。当左边的菜单栏不是三个而是七八个,并且各个组件之间共同状态增多(比如说,我在充值组件成功进行了充值操作,左上角的显示财富数的组件也要做对应更新),我们便会泪流满面的去迎接vuex。
http请求
在这之前很多人用的ajax库是jQuery的一系列ajax方法,但是如果我们为了使用这些方法而将jQuery引入项目那么体积会大出一部分,小题大做。vue-resource是一个轻量的(压缩后约5k+)并且可以在vue中使用的http库(this.$http),并且他实现了Promise对象并支持get,post,put,delete,jsonp等请求。
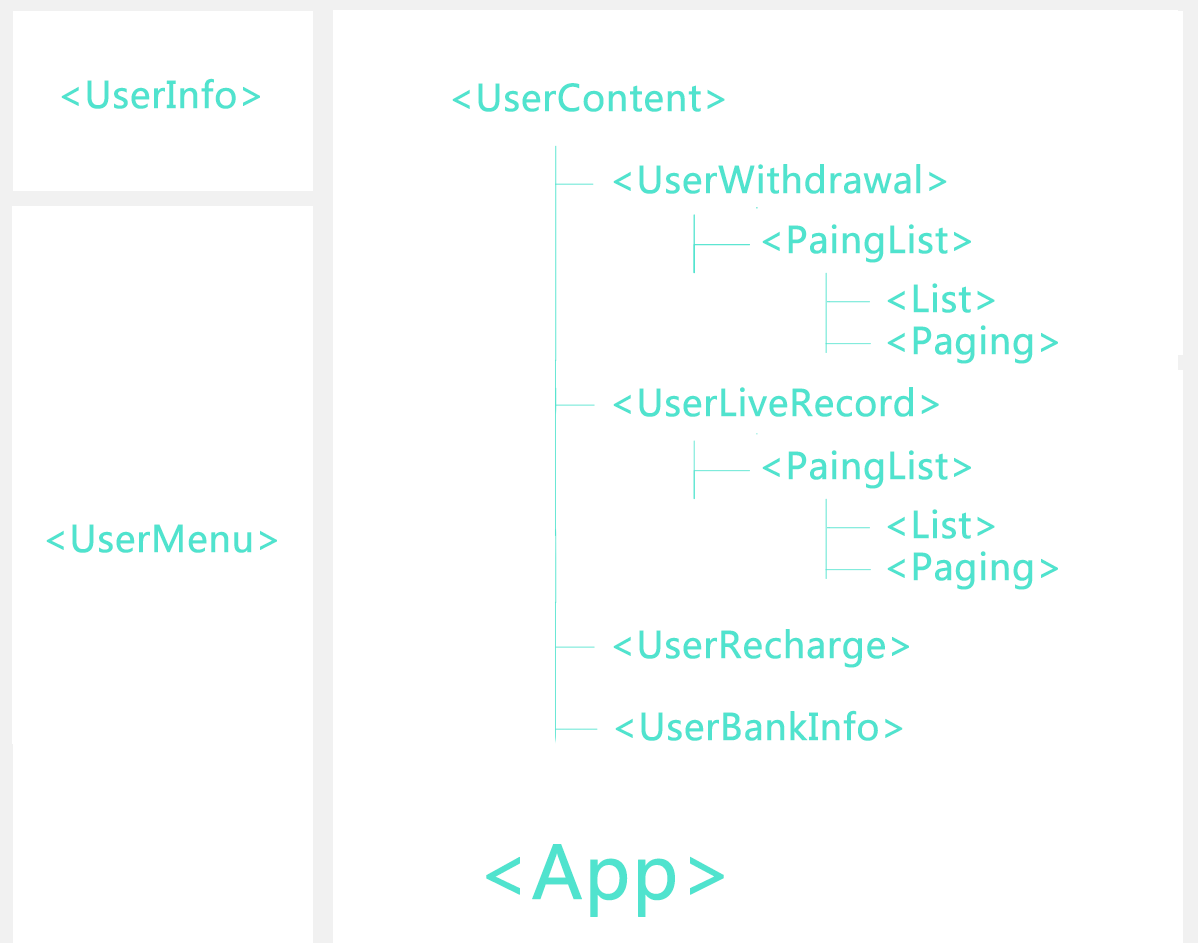
应用结构
组件的父子关系和位置大概如下:

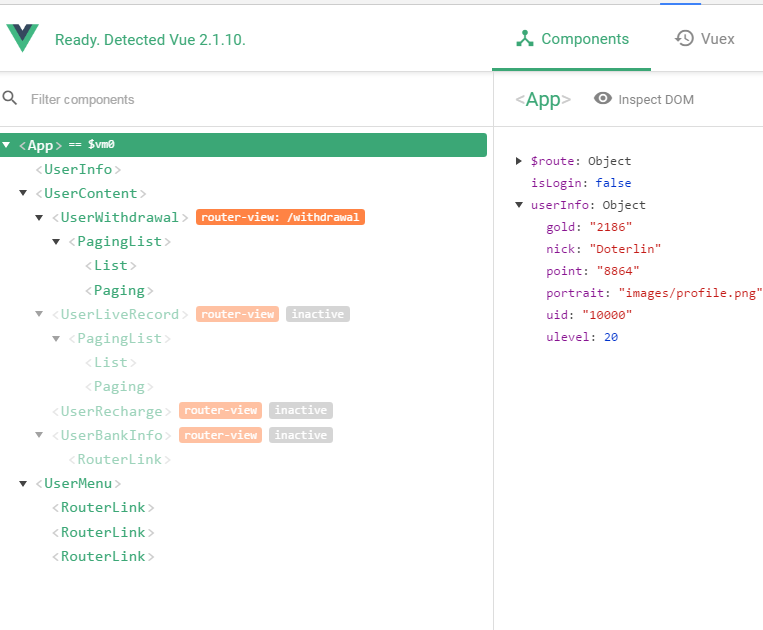
使用chrome插件Vue.js devtools也可以清晰的查看应用的组件组成及相关数据:

说明
- 里面包含一些实用的小组件可复用(分页组件,数据展示表格,Loading组件等)
- 所有对代码解释已在注释中,方便查看
- 一些组件有写到一些url,只是为了表明在实际开发时需要请求后台,在此示例中为了演示效果所以并没有用到
- loading状态是用
setTimeout方法演示,并非真正请求后台 下一版本将增加登录演示
欢迎大家转载,请注明出处:
Doterlin's Blog https://doterlin.github.io/blog/2017/02/19/usercenter/